Existen una serie de estrategias, conceptos y técnicas que comprenden el diseño responsive.
Uno de los principales problemas existentes cuando un diseñador crea contenidos para la web, es que se va a encontrar con diferentes escenarios, variables, dispositivos, resoluciones, navegadores y sistemas operativos. Además estos dispositivos cambian todos los días, existiendo diversos tamaños de pantallas desde los equipos fijos hasta los móviles.
Responsive Design fue ideado por Ethan Marcotte (http://ethanmarcotte.com) y es una estrategia de diseño para la creación de contenidos para que funcionen y respondan de forma adecuada independientemente de la resolución del dispositivo o la pantalla.
Ethan identificó 3 técnicas diferentes.
Lo primero las Rejillas fluidas para crear diseños flexibles. Las Imágenes flexibles que respondan a los cambios de pantalla, es decir contenidos multimedia adaptables. Y para finalizar el uso de Media Queries.
Debido a los cambios existentes en el mercado, sobre todo en el diseño web, los creadores necesitaran tener en mente estas 3 técnicas para crear sitios que sean visualizados en diferentes marcos o escenarios.
El mundo del diseño web es muy cambiante. Podemos recordar aquellos tiempos en los que el diseño de sitios web en flash arrasaba en Internet. Algo parecido ocurría con las resoluciones, Se creaban sitios para resoluciones que se consideraban estándar, como los 640×480 pixel de pantalla, luego poco a poco, esta resolución fue cambiando a los 800×600, 1024×768, etc.
Con la llegada de los móviles, se planteó crear 2 webs diferentes en función del dispositivo que la visualizaba.
Como podemos apreciar han existido y siguen existiendo grandes cambios.
¿Cómo puedo saber si mi web es responsive?
Bueno. La prueba que sugiero es sencilla.
Simplemente visualiza la web en un ordenador, e intenta escalarla de forma horizontal, podrás ir viendo que a medida que reducimos el tamaño el diseño se adapta al nuevo escenario y/o resolución. También podremos comprobar que las imágenes se re-escalan y se sitúan una bajo otra. Podemos ver la web de corrido y el sistema de menús puede que cambie para adecuarse a los nuevos escenarios o layouts. También puede pasar con los iconos, y que estos sean diferentes para cada tipo de dispositivo permitiendo sacar provecho a las funciones de los mismos. Podemos por ejemplo, con el dedo pulsar el Teléfono para realizar una llamada y esto en el layout del desktop no es posible (bueno con Skype sí, pero no es la idea que quiero transmitir).
Para ver la web, no es necesario realizar aproximaciones con los dedos sobre un dispositivo táctil para ver o acercar parte de la web.
RD o Responsive Design es importante porque podremos crear diseños para diferentes entornos y resoluciones para que el usuario sea capaz de consumir los contenidos en el entorno que ellos deseen.
Para crear RD necesitaremos conocer como base las tecnologías web HTML y CSS, crear un código limpio, sobre todo usando HTML5 (por ejemplo los formularios facilitan el trabajo responsive). Necesitaremos crear una semántica adecuada y correcta.
Mediante los CSS emplearemos los media queries para cambiar los diseños en función de la resolución, y poder crear diferentes estilos. CSS3 podremos crear transiciones, para crear interacciones con los usuarios. La tecnología javascript también se suele emplear (carga de recursos, funciones para dispositivos móviles, detección, etc).
Pero, ¿ Qué es eso del Mobile First?
Bueno, esta técnica se encuentra ligada al responsive design, puesto que los diseñadores al construir sitios web y que sean responsive, empiezan pensando primero en como diseñar para dispositivos móviles y luego van ampliando el diseño al resto de dispositivos. Por eso la traducción es: Primero el móvil. El motivo por el que se realiza esto ahora, es sencillo de entender viendo la cantidad de usuarios que navegan hoy en día empleando el Smartphone, independientemente del navegador que usen claro.
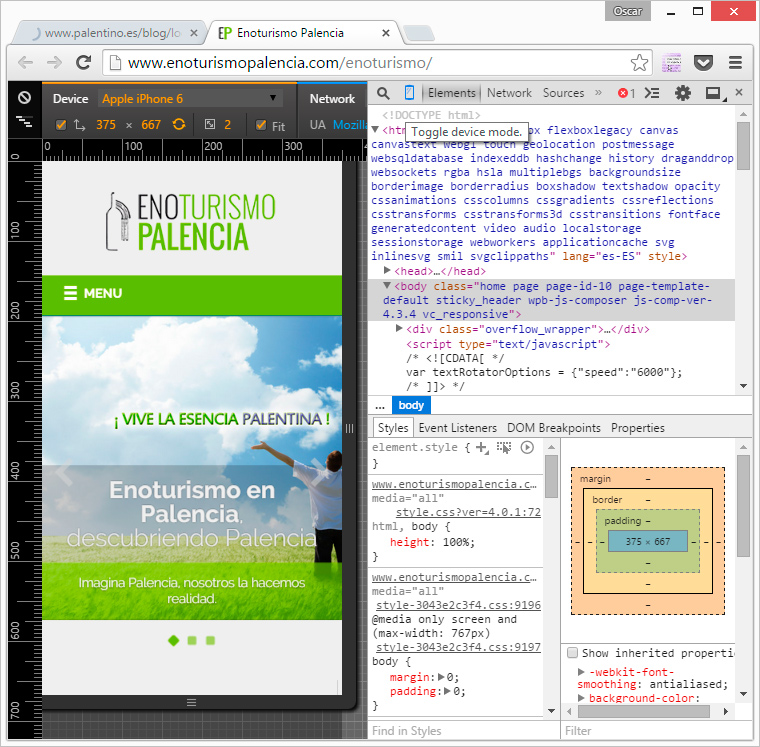
Por ejemplo, si pulsamos la tecla F12 sobre google chrome, podemos ver el inspector de elementos. Es tal la importancia que ofrece google a esto que nos muestra un icono dentro del inspector, para que podamos ver la web en modo simulado en diferentes dispositivos móviles.

Pero ojo, últimamente se está informando desde google que es necesario adaptar la web a responsive para mejorar el SEO. Realmente, considero que es cierto a medias. Google sí valora esta característica para el posicionamiento orgánico, pero como un factor más e incluso igual o de menor relevancia que otros, como puede ser la calidad del contenido, su capacidad de contenido socializado, o compartido en las redes. No caigamos en la desesperación del hecho de que nuestra web al no ser responsive, no aparecerá listada en la SERP, al contrario, seguirá apareciendo (podéis hacer la prueba).
Sírvase como anécdota, algunas empresas están realizando campañas de spam agresivo, indicando que si no adaptamos la web a responsive, desaparecerán del listado de google, todo con el objeto de vender un curso responsive o adaptar una web a un precio determinado. No es todo lo que reluce, y ojo, esto lo podéis denunciar. Este tipo de campañas, hace bastante daño a empresas, freelands, diseñadores puesto que los clientes pueden recibir estos mensajes y cuestionar la calidad y futuro de sus apariciones en google (ya se sabe, que últimamente se valora mas el posicionamiento que el diseño, pero eso es harina de otro costal).
¿Podemos usar una metodología LEAN aplicada al proyecto de software y usar PWP para sites responsives?
Sí, mediante el empleo de templates. También mediante frameworks como puede ser Bootstrap para acelerar el proceso de desarrollo y evitar tener que realizar todo desde 0 ó from scratch. Ahorrando tiempo, costes y aumentando los beneficios. Ahí le hemos dado…
Continuará …
Estate atento al Responsive Web Design. Introducción, conceptos y recursos. Parte II

















