Lejos quedan ya los años en los que los desarrollos animados y la interactividad dominaban Internet. Recuerdo que muchos proyectos de empresas y particulares se realizaban empleando la herramienta de animación de Adobe Flash. Flash se expandía por Internet, y era necesario el reproductor para poder visualizar las películas. Las páginas eran objetos .swf dentro del HTML. El formato generado era propietario, y el código compilado no era «interpretable» (aunque existían decompiladores).
Pero llegaron los cambios. Por un lado, Steve Jobs daba su espaldarazo a la tecnología de Adobe al no permitir la reproducción de películas flash en sus dispositivos iPad, iPhone. Además Google pedía que los datos cada vez fueran más estructurados para un mejor análisis, y el SEO comenzaba a liderar los intereses de empresas y particulares. El posicionamiento comenzaba a serlo todo, por encima del diseño, por encima de la animación. El objetivo era llegar, la visita, la venta, la conversión.

Estos factores sumados a la guerra de los codecs de vídeo hicieron que los proyectos Flash empezaran a quedar en desuso.
El responsive, la velocidad de carga, la aparición de CMS como el todopoderoso WordPress, Joomla, Typo, entre otros, fueron minimizando y minando los desarrollos. La animación empezaba a sucumbir. Las webs eran más planas. El empleo de templates en estos CMS, abarataba los desarrollos. El mundo web, comenzaba a tener la misma esencia, la misma forma, el mismo estilo. Estilo Cabecera, sidebar, blog, foot y contenidos en 4 columnas. Estilo Bootstrap y responsive, y animaciones a modo banner, como luce este blog.
Sin darnos cuenta, poco a poco, iban despareciendo las webs animadas. El usuario demandaba más velocidad y accesibilidad de contenidos. Cada vez existían más dispositivos y era necesario empezar a trabajar en tecnologías que permitieran ser visualizadas desde cualquier medio.
Lejos quedan los proyectos web realizados sólo en tecnología Flash. Os dejo este ejemplo que desarrolle en su momento con un gran amigo ;-). Se podría tardar mucho tiempo al hacerlo en HTML y JS.
En fin, en esta entrada os voy a hablar de, cómo comenzar a dar un nuevo cambio a la web, en concreto a crear de nuevo animaciones, sin perder SEO, sin perder la capacidad de ser reproducidos en cualquier Smartphone, tablet, sistema, a emplear tecnológicas estándar como el HTML y el JS, pero además, sin perder los conocimientos adquiridos o Know How cuando se desarrollaba empleando la herramienta de autor Flash.
Adobe Edge Animate, permite realizar todo esto. De forma sencilla. Pero para ello tendremos que cambiar un «poco» la forma de pensar que usábamos cuando trabajábamos con Flash.
¿Cómo cambiar con esta herramienta?. Edge, el futuro y substituto de Flash para la web.
Edge permite crear salidas tipo Responsive, adaptando el porcentaje del tamaño del stage o de los objetos generados. Es decir, podremos estirar los objetos e irán escalándose. También las proporciones pueden ser fijas. Esto pasaba igual con las películas generadas en flash.
Pero lo más importante es pensar que, cuando se trabaja con esta herramienta, estamos generando CSS y modificando las propiedades CSS de los elementos. A diferencia de flash generábamos código interno que modificaba vectores y posición de objetos.
Es decir, si modificamos el tamaño de un objeto, veremos cómo cambian sus atributos CSS; height y width. El color, transparencia, posición, etc, corresponden con propiedades CSS. Al situar el ratón encima de control para cambiar los datos, veremos cual es la propiedad CSS afectada.
Algo parecido pasa con las fuentes. En flash, necesitábamos que estuvieran instaladas o embebidas. Aquí, podemos usarlas directamente de googlefonts u otro repositorio, porque internamente usa el @fontface y su descarga.
Las animaciones pueden ser por movimiento, no he podido usar las opciones por forma, ya que, como creo que ocurre, no existe el concepto de curva bezier para realizar las transformaciones aplicando cálculos matemáticos.
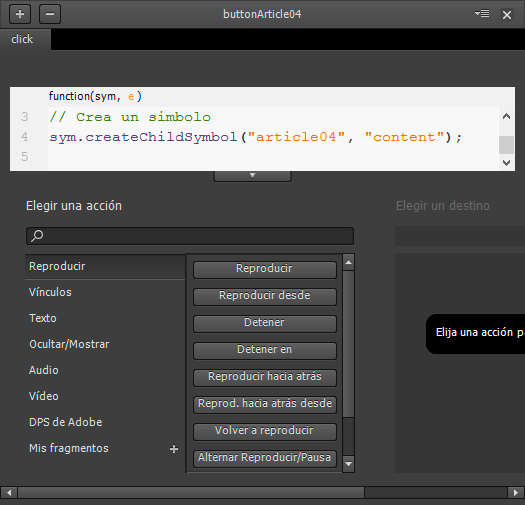
Existe el concepto de símbolo reutilizable. También el de línea de tiempo, acciones y fotograma clave. Se pueden crear acciones programadas, pero ojo la potencia y número de sentencias del editor es mejor respecto a lo que se podía realizar con el lenguaje Actionscript.
Es interesante observar que permite tener diversas lineas de tiempo animadas ejecutándose a la vez y siendo controladas por cabezales de reproducción diferentes. Pero las propiedades por cada interpolación por movimiento deben ser establecidas de forma individual. Recuerda que realmente estas trabajando con propiedades CSS sin darte cuenta.
Cada capa es un DIV, su orden es el mismo que que flash, en función de la posición. Los IDs asociados a capas son muy importantes.
El concepto de diamante o selector, implica que ese elemento tiene posibilidades de añadir un fotograma clave a la escena. Y ojo, existen muchos objetos con diamantes.
Como no posee técnicas de onion skinning para generar animaciones ni posibilidad de crear fotogramas por forma, tendremos que improvisar a mano esos efectos.
Por otro lado, sí dispone de animaciones por movimiento, añadiendo efectos de gravedad y aceleración a objetos a la escena, que realizarles a mano sería bastante más complicado.
La programación de acciones, lo que conocemos como lenguaje dentro de Edge, tiene todavía que mejorar. Posee un editor con diversos métodos en Javascript. Manual o con asistente.

Ejemplo de Edge (mediante inserción de paquete .oam)
He creado el ejemplo inferior para ver las animaciones y reproducción del cabezal programada para detenerse en diferentes fotogramas clave. He insertado este shotcode para mostrar la animacion inferior. Para ello he empleado un plugin integrable en WordPress como explico más adelante.
[edge_animation id="2"]
[edge_animation id=»2″]
Edge y WordPress
Para poder integrar las animaciones en la web, existen tres vías.
La primera de todas y más sencilla es mediante el uso de un plugin.
Edge Suite
https://wordpress.org/plugins/edge-suite/
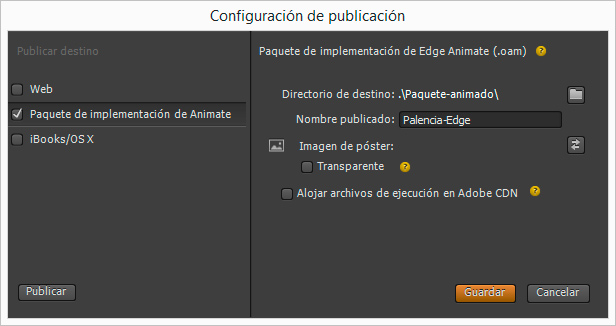
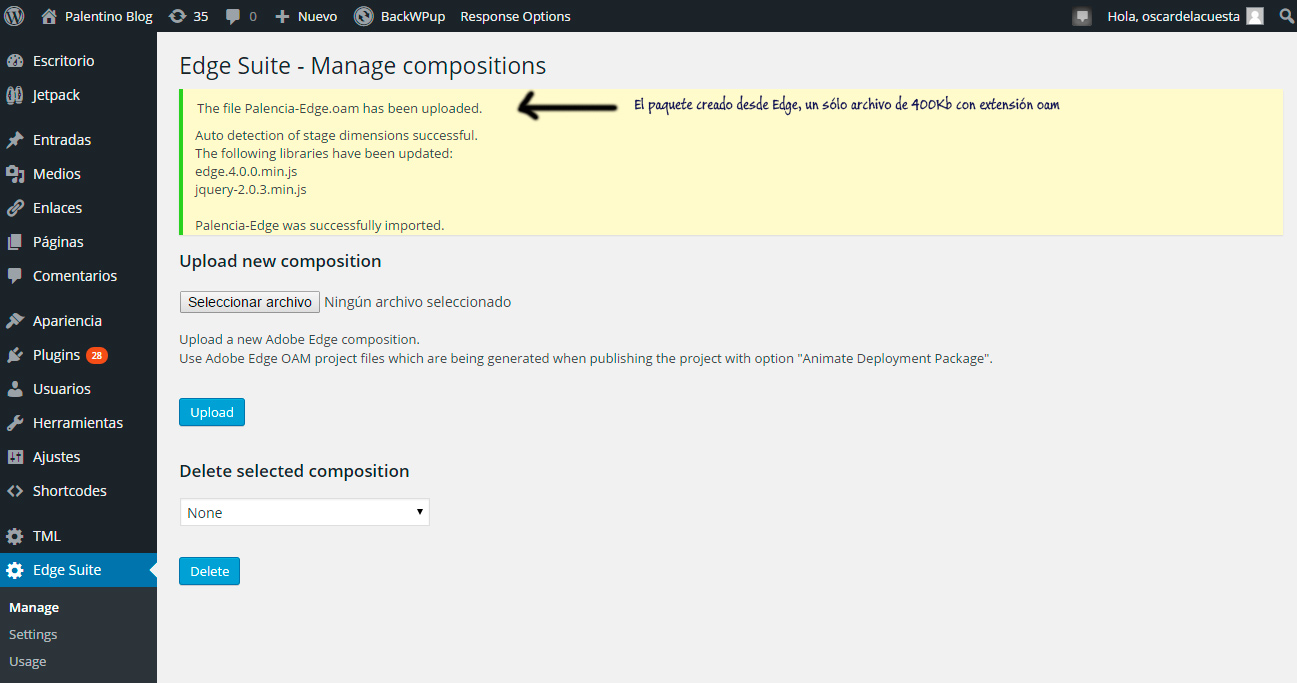
Desde las opciones de Edge, apartado configuración de la publicación, tendremos que generar un paquete Edge Animate .OAM. Configurar la salida de este, que se encuentra formado por un único archivo. Este archivo será descomprimido por el plugin desde el backend, generando un ID EDGE y extraerá el resto de archivos necesarios. Formados por CSS, HTML, y archivos js, entre ellos la libreria jQuery. Pero nosotros no nos tenemos que preocupar de nada.
Os dejo un ejemplo de un archivo .OAM
Palencia-Edge.oam
La inserción en nuestros proyectos puede ser mediante shortcodes incorporados en cada entrada y referenciados por el ID generado por el plugin.
El tipo de shortcode es:
[edge_animation id="El numero de ID de la animacion"].
El plugin detectará el shortcode cuando el post sea renderizado y lo reemplazará de acuerdo a la posición.
Ejemplos de uso del shortcode:
[edge_animation id="3" left="10" top="20"]
Este código o shortcode coloca la animación y lo ubica en la posición 10px de la izquierda y 20px de la parte superior o top.
[edge_animation id="3" left="auto" top="10"]
Esto centrará la composición horizontalmente.
[edge_animation id="3" left="auto" top="10" iframe="true"]
Este fragmento renderizará la composición con un iFrame. Úsalo cuando sea absolutamente necesario. En ocasiones es la forma más fácil de evitar conflictos con otras librerías JS y scripts.
La segunda es la inserción manual dentro de wordpress, editando los archivos de la cabecera o template asociado. El plugin posee una opción para repetir la animación en todas las paginas si fuera preciso.
Por ejemplo podremos editar la pagina header.php o single.php en función del tema. Puedes colocar una función especial en los ficheros de tu tema, que inyecta la composición Edge.
if(function_exists('edge_suite_view')){ echo edge_suite_view(); }
El tercer método es mediante la función PHP
if(function_exists(‘edge_suite_view’)){ echo edge_suite_view(); }
1 | edge_suite_view_inline($id, $css_style) |
El segundo parámetro es opcional. Para asegurarse la carga puedes emplear una estructura condicional:
2
3
echo edge_suite_comp_view_inline(1);
}
El numero 1 es el ID para hacer referencia.
Edge e inserción manual fuera de WordPress
Edge nos genera al igual que flash una página HTML, pero posee otros archivos como imágenes, JS y Librerias. Flash generaba el objeto compilado .swf. En este caso, el tipo de inserción es el mismo, pero mediante el empleo de la estructura <iframe>
iFrame se empleaba en el HTML generado en flash, con muchos parámetros.
Tendremos que subir todos los archivos edge y referenciarles mediante una inclusión con IFRAME
Ejemplo de inserción manual usando un iframe:
El la línea inferior muestro cómo insertar el propio objeto inferior EDGE. Puedes apreciar que al ser una inclusión directa la carga parece algo más rápida.
<iframe src='http://www.palentino.es/oams/palencia/index.html' width='100%' height='600px' scrolling='no' frameBorder='0' ></iframe>
Por ejemplo, los archivos generados en una publicación con salida HTML son:
http://www.palentino.es/oams/palencia/palencia-edge-salidar.rar
Para ver el resultado directo e incorporar el iframe:
http://www.palentino.es/oams/palencia
Una cuestión que no he mencionado es que al igual que con Flash podremos emplear precargas. Las precargas en Edge son mucho más sencillas, de hecho, vienen una serie de ellas preestablecidas.
En resumen, recuerda que Edge puede ser una revolución en cuanto a crear nuevos elementos de animación que se habían perdido con Flash. Si bien es cierto que se podían crear animaciones, es necesario disponer de grandes conocimientos de JQuery y Javascript.
También es un software excelente para crear elementos animados interactivos, para plataformas educativas, juegos, demos, etc, en diversas plataformas debido al uso de tecnologías estándar.
¿Podría dar un vuelco la web hacia un nuevo paradigma de sitios animados al estilo Flash pero empleando elementos estándar HTML?
Las bases ya están en marcha …, sólo queda empezar a construir.