Buenas, en esta entrada hablaremos sobre el desarrollo de aplicaciones para Facebook usando el lenguaje de programación PHP.
Facebook proporciona 3 ramas de desarrollo de aplicaciones que se pueden consultar en:
http://developers.facebook.com
Una de ellas es Ios, otra Android y por último vía Web, que es la que voy a exponer.
Al integrar Facebook en la web, podemos realizarlo mediante los mecanismos like button, send button u otros plugins para dirigir tráfico hacia nuestro sitio web.
Mediante el procedimiento de Facebook login podremos de «forma sencilla» conectar a usuarios a nuestra aplicación.
El núcleo de la plataforma de la API de Facebook es Graph API.
FQL es otra API que tiene acceso a el mismo rango de objetos que Graph API, pero que su funcionamiento es similar a las consultas SQL.
OpenGraph describe acciones que las usuarios pueden realizar, son objetos y acciones que pueden ser personalizados por desarrolladores via Graph API.
Comencemos creando una aplicación para la web básica, que emplea autenticación oAuth y el proceso de facebook login. Para ello emplearemos el SDK (existen varios) para PHP.
Ese kit de desarrollo podemos descargarlo de Github (ver artículo sobre gibhub)
Manos a la obra, como simbolizo en la imagen superior, subamos al elefante de PHP y pensemos en el desarrollo para la red social Facebook …
El SDK de Facebook para PHP ofrece un conjunto completo de funcionalidades de acceso a Facebook y llamadas a la API. Estos incluyen todas las características de la API de gráficos (Graph API) y FQL.
El SDK PHP se utiliza normalmente para realizar operaciones como un administrador de aplicación, pero también se puede utilizar para realizar operaciones en nombre de la sesión del usuario actual. Al eliminar la necesidad de gestionar los tokens de acceso manualmente. El PHP SDK simplifica enormemente el proceso de autenticación y autorizar a los usuarios a nuestra aplicación.
Necesitaremos un ID de aplicación para inicializar el SDK, que se puede obtener de la aplicación Dashboard. El SDK de Facebook para PHP puede trabajar en conjunto con el SDK de Facebook JavaScript para ofrecer gestión de sesión integrada.
Vayamos por partes.
Primero es necesario ir a la dirección URL
https://developers.facebook.com/apps
Para gestionar nuestras aplicaciones debemos usar la aplicación de «Developer» de Facebook, hacer click en el botón «Go to App»
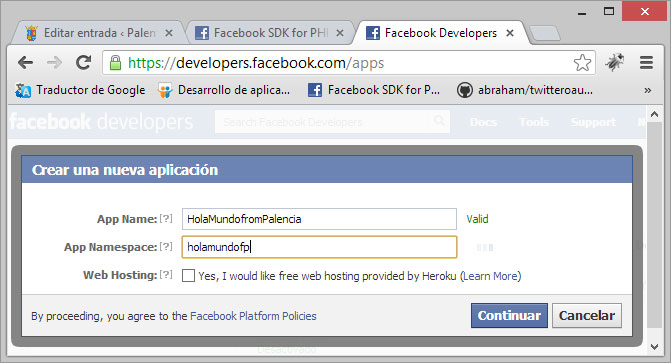
Posteriormente pulsaremos en el botón «Crear nueva aplicación«. En esta ventana introducimos el nombre de la app. Esta denominación debe ser válida, entre 3 y 32 caracteres. El App Namespace es opcional, y sirve para acceder a objetos y acciones del la API Open Graph. Para finalizar podemos indicarle si deseamos un hosting gratuito para la APP. Nos pedira un captcha y listo.
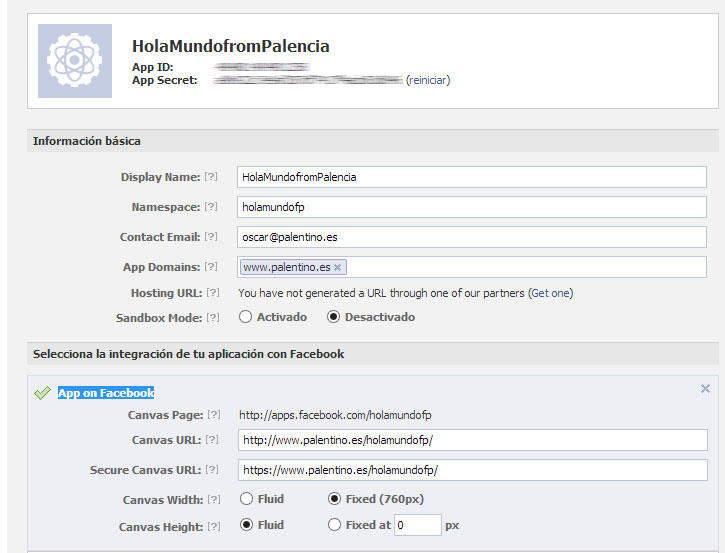
Una vez realizado esto, observamos un App ID y un App Secret, que usaremos más adelante. Completaremos las opciones de información básica. Recuerda pulsar sobre la ? para aclarar cada concepto.
Podemos observar que existen multitud tipos de integración de la aplicación. Vamos a seleccionar, Aplicación en facebook y colocar la dirección donde se encuentra la aplicación PHP, facebook sólo aceptará la autenticación de los usuarios en dicha carpeta. Pulsamos guardar cambios.
Importante, una vez guardados los cambios de nuestra aplicación, debemos publicar los archivos a la carpeta de nuestro servicios que hemos indicado para probar la aplicación. Copiaremos los datos App ID y App Secret para configurar nuestra app.
En este momento es cuando tendemos que usar los conocimientos del SDK de PHP de facebook. El SDK proporciona una plataforma para aplicaciones PHP. La biblioteca de funciones nos sirve de ayuda para crear autenticaciones y dar soporte a la API Graph. El SDK es opensource y se encuentra disponible en el repositorio Github.
Una vez en GitHub, podremos hacer un pull del repositorio o descargar el Zip con el SDK. En estos archivos existen ejemplos de código para usar en nuestras aplicaciones.
De los archivos descargados tendremos una carpeta llamada SRC, dentro de ella se muestran los archivos para poder crear las apps de Facebook.
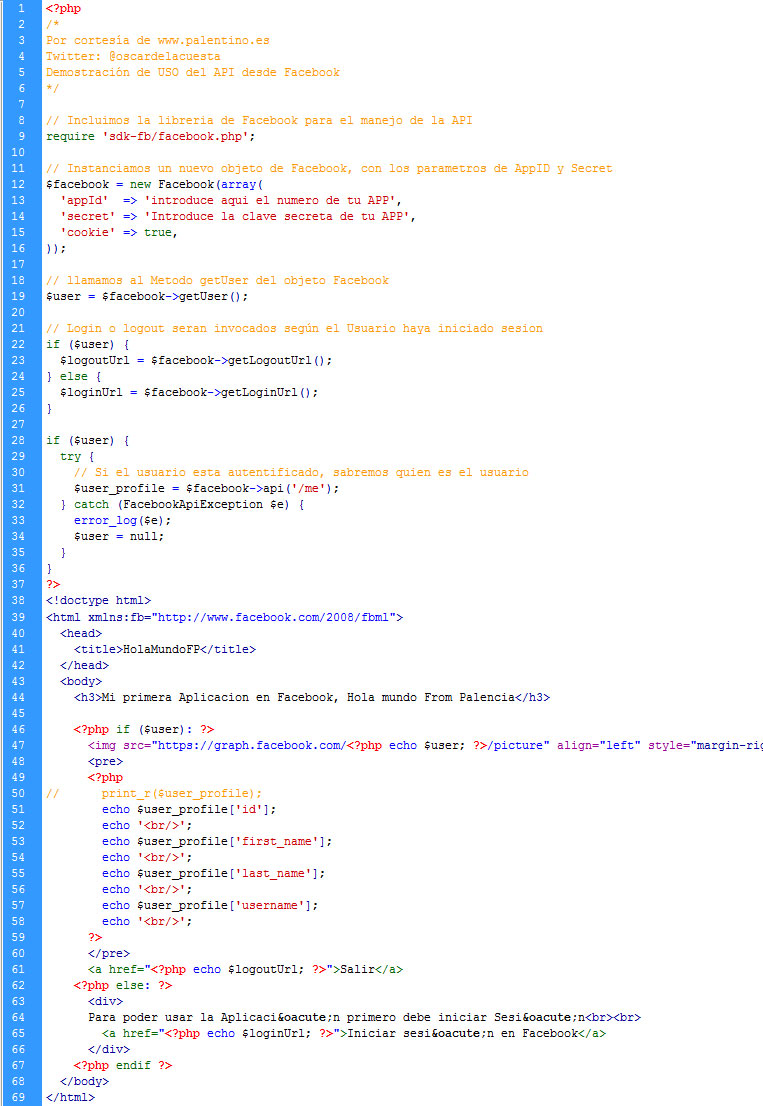
Comenzaremos viendo el código de la página index.php, no os preocupéis porque podéis descargaros los fuentes en el enlace inferior.

El código superior corresponde con la página index.php situada en la carpeta holamundofp. Es importante apreciar como hemos incluido el SDK con un require.
Los datos importantes que es necesario cambiar son el Appid y el Secret, son parámetros que nos sirven para poder crear una instancia de Facebook.
Se crea un objeto de tipo facebook y Llamamos al método getUser. Nos devuelve el nombre del usuario y si esté se autentificó en la Aplicación. Luego preguntaremos por esta variable para definir el comportamiento de la app.
Se puede probar la aplicación en:
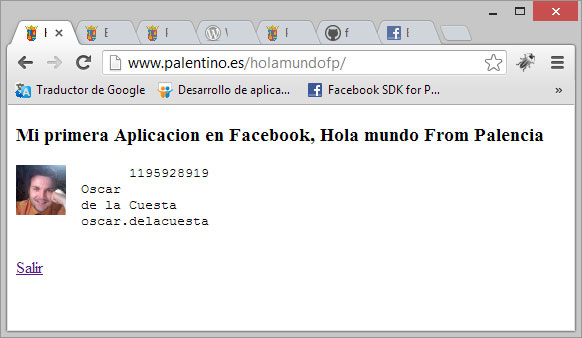
http://www.palentino.es/holamundofp/
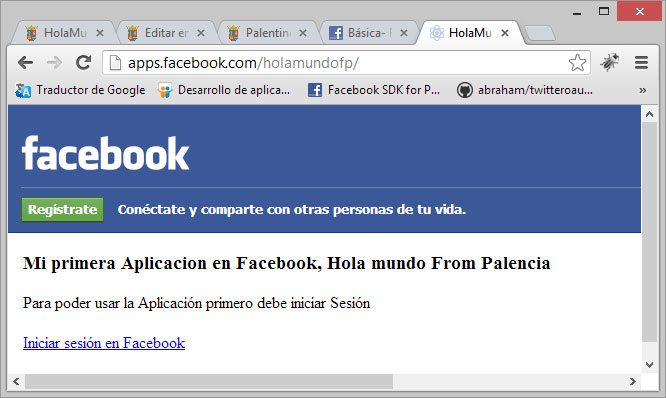
También podremos apreciar el comportamiento cambiando la url de la forma http://apps.facebook.com/holamundofp
Al hacer clic en el enlace de «Iniciar Sesión» nos muestra la siguiente pantalla, donde tendremos que pulsar en «Ir a la aplicación» para poder usarla.
Esta pantalla se puede configurar en la opción «Auth Dialog» de la configuración de nuestra app.
Una vez logeados, o iniciada la sesión en facebook, nos mostrará la siguiente ventana, con los datos del usuario activo. En lugar de mostrar todo el vector, podremos usar sólo los datos que nos interesan.
Por ejemplo el nombre, apellido, y usuario. El ID es válido para obtener el avatar del usuario.
Bueno, eso es todo, puedes descargar el código fuente aquí:
http://www.palentino.es/holamundofp/holamundofp.rar
Nota: Por favor, recuerda si te ha gustado, puedes contribuir con aportaciones publicitarias, para cafés al menos ![]()






















Wow, justo lo que buscaba y bien explicado
Muchas gracias
Hola oscar, estuve haciendo todos los pasos tal y como esplicas en el post, pero me ocurre lo siguiente, a ver si puedes decirme a que se debe…
1-Sin sesion iniciada en facebook y abriendo la aplicacion desde el navegador funciona bien, aunque despues no funciona finalizar sesion (salir).
2-Con la direccion de facebook me da error, no puedo iniciar sesion.
¿a que puede deberse? me estoy iniciando en el tema desarrollo de aplicaciones para facebook y ando un poco perdido…
Bueno muchas gracias de antemano, un saludo.
Buenas, puede ser un problema de cookies. Prueba con varios navegadores. A mi me funciona bien.
Pueden ir por ahí los tiros. Suerte.
No es problema de cookies con chrome me pasa igual… ¿que podra ser…? voy a revisarlo de nuevo y te cuento… un saludo.
te amo jejeje hera lo que necesitaba y despues de buscarlo en muchos lugares , esto esta perfecto