El diseño de páginas web, ha cambiado y mucho durante esta última década.
Lejos quedan los tiempos en los que todo el mundo diseñaba webs con un mero editor de texto. Se trabajaba creando desde cero los cimientos y sólo se necesitaban conocimientos HTML para “programar”. Los Diseños eran prácticamente HTML, con ausencia de CSS.
Llegaron las herramientas gráficas de las cuales Frontpage y Dreamweaver fueron exponentes y “facilitaron” la creación de páginas, mediante menús, extensiones, etc de una forma más visual. El inconveniente era que ensuciaba el código generado, y se perdía el control del sitio.
Posteriormente mediante la inclusión de herramientas totalmente visuales se podía construir webs. El poder del CSS se perfecciona y surgen nuevas versiones del lenguaje HTML.
La llegada de CMS como Joobla, WordPress, Drupal, Typo3, … empezaron a reemplazar los diseños sin herramientas backend ni contenidos dinámicos. Entre ellos destacó WordPress, de hecho, copó el mercado, siendo 1 de cada 4 páginas mostradas en Internet desarrolladas con este potente CMS. ¿ Malos tiempos para los programadores?
 El desarrollo sobre wordpress.org puede ser de 2 tipos, a mano o from scratch, mediante la creación de elementos de plantilla desde cero o mediante el empleo de templates de terceros, templates profesionales. El desarrollo mediante templates acelera el proceso. Pero puede que en determinadas circunstancias necesitemos adaptar la web.
El desarrollo sobre wordpress.org puede ser de 2 tipos, a mano o from scratch, mediante la creación de elementos de plantilla desde cero o mediante el empleo de templates de terceros, templates profesionales. El desarrollo mediante templates acelera el proceso. Pero puede que en determinadas circunstancias necesitemos adaptar la web.
Vemos que con el tiempo se ha ido facilitando del desarrollo de webs.
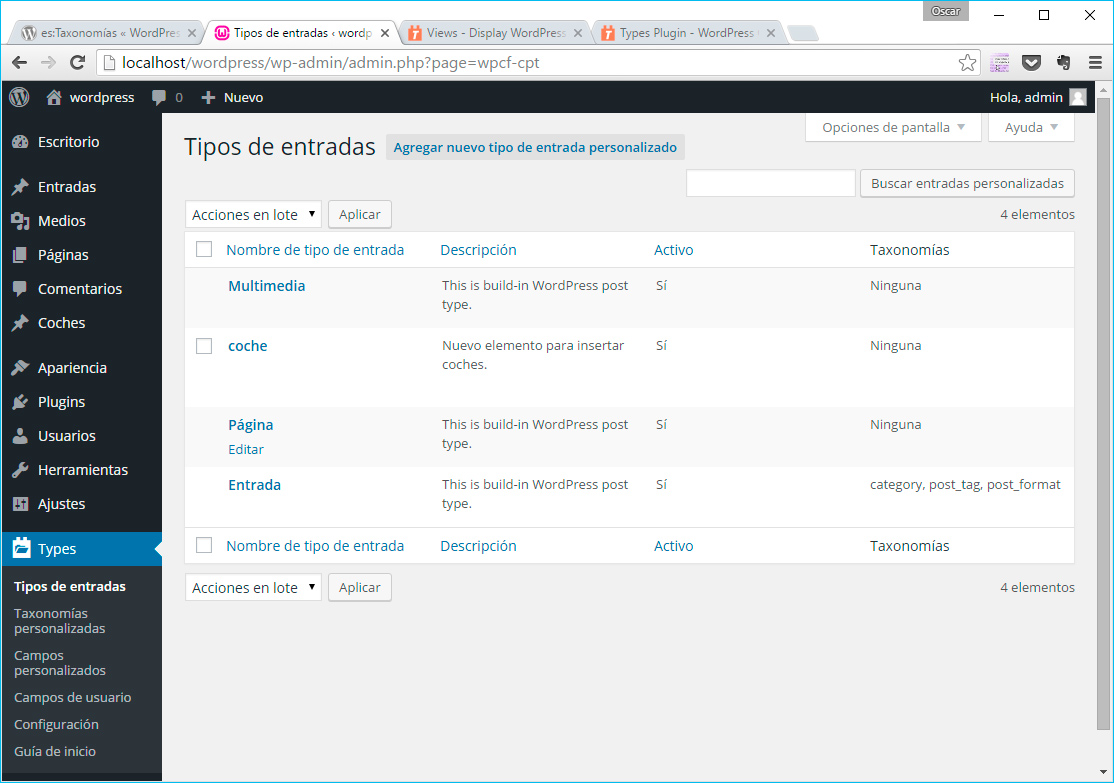
Actualmente wordpress admite 3 tipos de entradas en una instalación inicial.
Las entradas o post, las páginas y los elementos multimedia. Como posibles tipos de contenido.
Pero puede que necesitemos emplear otro tipo de contenido al margen de los 2 ofrecidos. Y aunque podemos insertar clasificaciones dentro de cada tipo de pagina o post que los diferencien, nos falta algo más. Es lo que se denominan taxonomías, o la clasificación de entradas en diversos tipos.
Por ejemplo, podemos disponer dentro del backend un nuevo tipo en contenido, para insertar en vez de páginas o entradas, tipos de coches.
Esto se puede realizar mediante programación, pero requiere conocimientos elevados de las particularidades e interioridades de wordpress.
Es por ello que os voy a hablar de 2 plugins que son bastante potentes, de la misma empresa y nos permiten crear tipos de contenidos determinados, y su posible representación. Pero lo más importante es sin necesidad de saber programar. Aunque uno de ellos es de pago, podría acelerar nuestros trabajos, y sacar rentabilidad de ellos.
En la anterior entrada os hablé de como montar un servidor Apache, con soporte PHP y MySQL en localhost sobre Windows 10 mediante WampServer, y lo he empleado para instalar la herramienta y mostraros pantallas de WordPress con el plugin Types.
Sigamos…
El primer plugin Types es gratuito, de la empresa OnTheGoSystems. Además de este plugin son conocidos por crear otros para soporte multilenguaje sobre WP.
Types: https://wp-types.com/home/types-manage-post-types-taxonomy-and-custom-fields/
Nos permite crear los contenidos y las taxonomías.
Views: https://wp-types.com/home/views-create-elegant-displays-for-your-content/
El segundo es de pago, permite personalizar contenidos creados con Types. Su coste son 79$ para un numero de sitios ilimitados. Soporte 1 año. Aunque si queremos mas potencia podremos instalar el Toolset.
Os dejo el enlace de diferentes versiones de Views:
https://wp-types.com/buy/views/
Comentaré algo sobre el concepto de taxonomía.
Una taxonomía es un término generalmente desconocido, pero que en líneas generales, nos permite agrupar cosas.
Por ejemplo, si creamos un tipo de contenido coches con types, luego podremos crear clasificaciones o taxonomías de él.
WordPress tiene 3 taxonomias predeterminadas.
Las categorías, que permite agrupar entradas, y asignarlas a varias categorías. Estas se pueden ver con las URLS tipo category/nombre_categoria
Las etiquetas. Cuando creamos una entrada, podemos asignarle etiquetas, que se muestran con tag/nombre_etiqueta.
Y los enlaces o links, para categorizarlos. Son convenientes para definir grupos de enlaces a mostrar en las barras laterales o el pie de sitio.
Estas taxonomías se puede crear mediante programación desde la versión 2.3. Para registrar taxonomías se usa la función register_taxonomy()
Por ejemplo
function gente_init() {
// crea una nueva taxonomia
register_taxonomy(
'gente',
'post',
array(
'label' => __('Gente'),
'sort' => true,
'args' => array('orderby' => 'term_order'),
'rewrite' => array('slug' => 'persona'),
)
);
}
add_action( 'init', 'gente_init' );
Aquí, la taxonomía «gente» es definida. Se determina que trabajará con posts, y se define un slug (o ruta url) de reescritura para que la URL sea /persona/ en vez de /gente/.
Un poco de Types
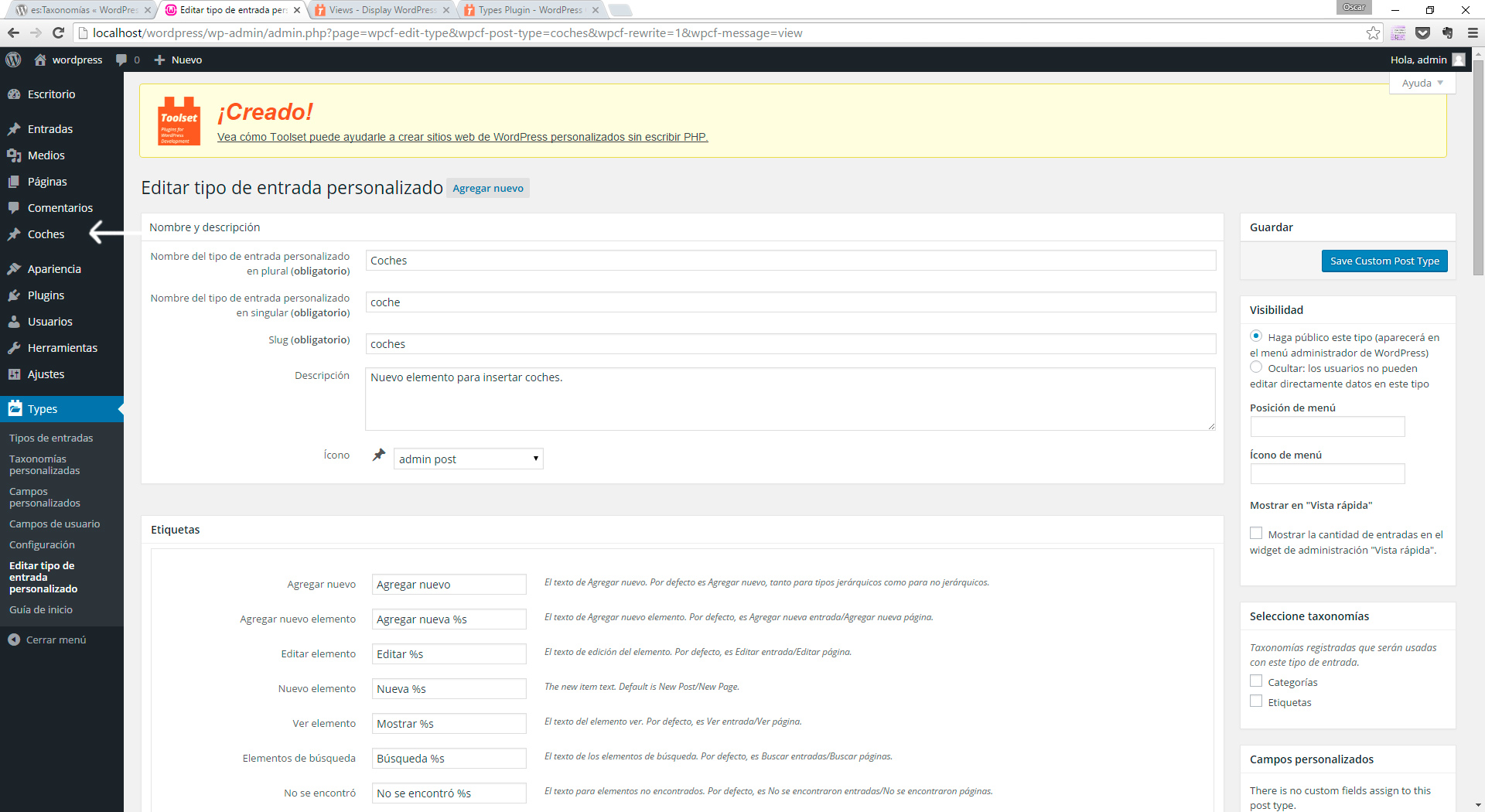
Primero creamos un nuevo tipo de entrada.
Después le indicamos que campos son los que va a almacenar. De esta forma cada vez que creemos un coche a modo registro, indicarle sus características. Podemos insertar campos genéricos o definir nosotros el tipo de campo, como puede ser texto, tiradores, imágenes, etc.
Podemos crear taxonomías diversas. Editando el tipo de entrada, asignamos esas nuevas taxonomías.
La idea es por ejemplo crear el tipo coche, crear diferentes taxonomías o marcas, y luego campos personalizados que son empleados por los coches.
Por ejemplo, creamos 2 taxonomias de coches, Seat y Renault, cuando definimos tipo de entrada coche, decimos que taxonomías va a emplear. En este caso las 2. Después una vez insertado un coche, por ejemplo laguna, podremos agregar texto a modo de etiqueta para ese coche, ejemplo, turismo, de tal forma que podremos tener 2 formas de verlo. Desde la categoría coches, laguna o desde coches, turismo. La primera se apoya en el tipo y la taxonomía, y la segunda en el tipo, etiqueta de la taxonomía. Y esto se aprecia mediante las URLs.
Ejemplos:
Para acceder a un coche determinado
http://localhost/wordpress/index.php/coches/renault-laguna/
Para acceder a los coches
http://localhost/wordpress/index.php/coches/
Para acceder a todos los coches empleando taxonomía personalizada
http://localhost/wordpress/index.php/renault/turismo/
Una vez realizado esto, podremos mostrar los datos con el plugin views.
Os dejo un vídeo que demuestra su uso.
Vídeo 1: https://www.youtube.com/watch?v=rornS_-dZqQ
Video 2: https://www.youtube.com/watch?v=83kIYwazfkA&feature=iv&src_vid=rornS_-dZqQ&annotation_id=annotation_3514611421
VIEWS.
Ya he comentado que views es de pago.
Views permite crear sitios web completos sin código.
Plantillas de diseño para páginas simples.
Consulta contenido y lo visualiza en todos lados
Construye buscadores paramétricos para realizar búsquedas.
Crea tus propios widgets
Si deseas no hace falta programar, aunque puedes editar a mano cada plantilla generada. Desde la inserción de divs, generación de estilos CSS en editores propios
Podemos crear paginadores y filtros automáticamente.
Soporte de AJAX.
Integración mediante shortcodes.
Plantillas prediseñadas y bloques reutilizables.
Ver la documentación del producto.
https://wp-types.com/documentation/user-guides/#types-topics
Eso es todo, a seguir investigando.