HTML5 ofrece una API muy potente de geolocalización. Esta API permite a los desarrolladores determinar la posición física del usuario que se encuentra navegando. Anteriormente se realizaba capturando la IP y almacenando los datos en una base de datos, para posteriormente realizar una consulta. Esto se realizaba generalmente mediante programación con algún lenguaje del lado servidor como pueden ser PHP, JSP, ASP.
Con la anterior técnica se puede obtener la dirección IP del usuario gracias a que las direcciones IP están agrupadas de modo que se sabe que cada IP pertenece a un determinado lugar del planeta. De esta forma podríamos de obtener del usuario el país, estado, cuidad, etc…) mediante un web service o una base de datos de IPs .
HTML5 y su API aprovecha datos de la posición GPS de un dispositivo o mediante la triangulación de señales WIFI de los routers. De esta forma, con la información que nos proporciona la API podemos adaptar nuestras aplicaciones en función de la ubicación del internauta.
HTML5 se apoya en javascript para poder programar estas acciones.
Existen 3 métodos para trabajar con la geolocalización
<script type=”text/javascript”> // Primer método getCurrentPosition (*ubicación, error, configuración) // Segundo método, parecido al anterior, con vigilancia constante. watchPosition (*ubicación, error, configuración) // Tercer método clearWatch(id); </script>
Los sistemas de ubicación emplean latitudes y longitudes, son 2 coordenadas que nos permiten buscar una ubicación en la tierra.
Atributos como la latitud, longitud, altitud, accuracy (exactitud), altitude accuracy (exactitud de la altura), heading (dirección en grados), speed (en metros/s)
Veamos un sencillo ejemplo usando getCurrentPosition, el resultado mostrará en pantalla la latitud, longitud y la precisión.
<!DOCTYPE HTML>
<html lang="es">
<head>
<meta http-equiv="Content-Type" content=”text/html; charset="utf-8">
<title>Usando la geolocalización con HTML5</title>
<script type="text/javascript">
function iniciar()
{
var boton=document.getElementById('obtener');
boton.addEventListener('click', obtener, false);
}
function obtener(){
navigator.geolocation.getCurrentPosition(mostrar);
}
function mostrar(posicion)
{
var ubicacion = document.getElementById('ubicacion');
var datos="";
datos+='Latitud: ' + posicion.coords.latitude + '<br/>';
datos+='Longitud: ' + posicion.coords.longitude + '<br/>';
datos+='Exactitud: ' + posicion.coords.accuracy + '<br/>';
ubicacion.innerHTML=datos;
}
window.addEventListener('load', iniciar, false);
</script>
</head>
<body>
<div id="ubicacion">
<button id="obtener">Obtener mi ubicación </button>
</div>
</body>
</html>
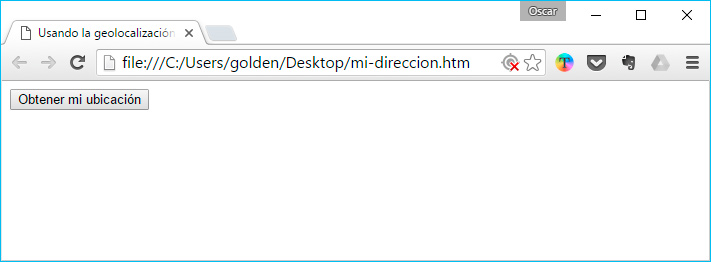
La demo:
http://www.palentino.es/ubicacion/mi-direccion.htm
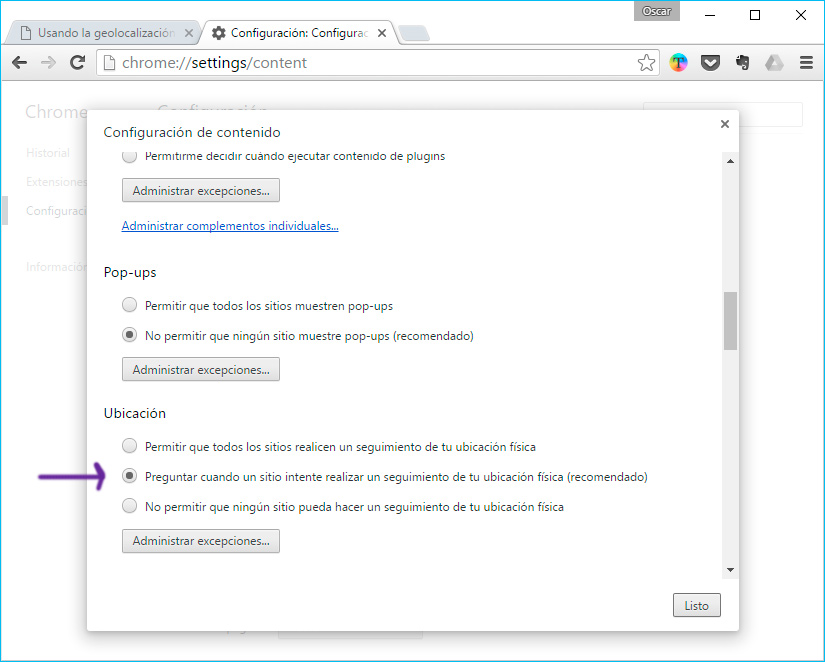
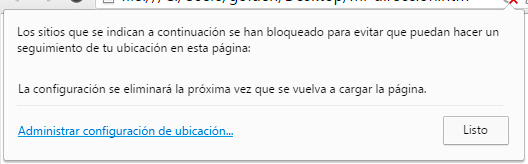
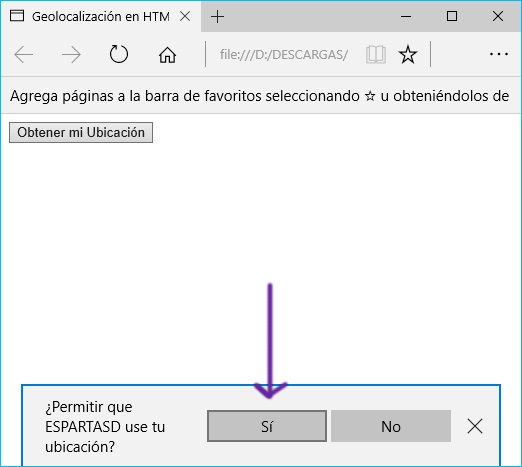
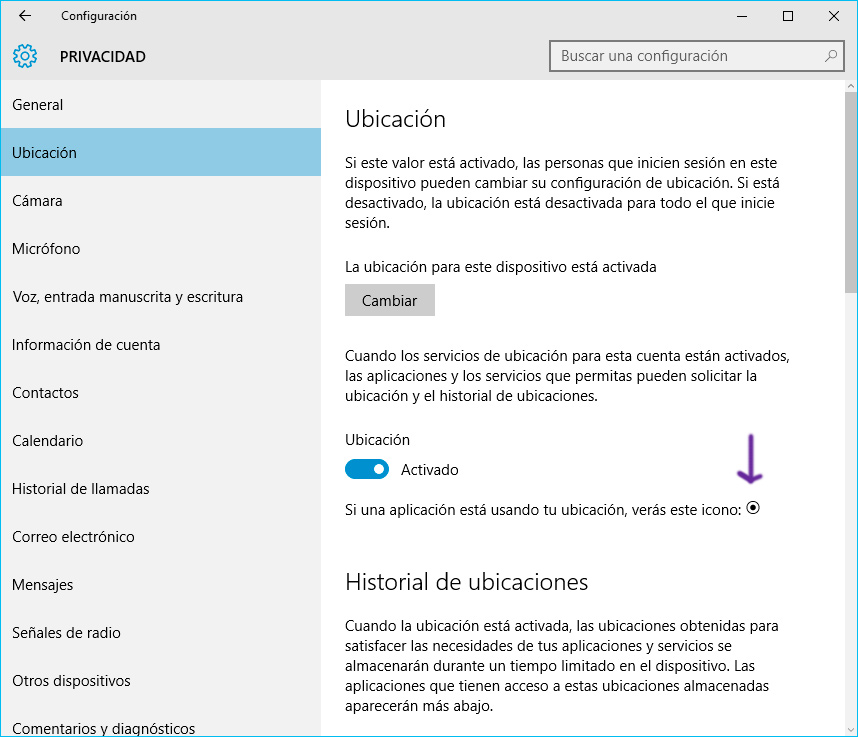
Cuando se ejecuta el código pedirá una autorización para usar nuestra ubicación. Si estamos en Windows 10, aparecerá un icono en la barra de tareas. Los ajustes los podemos establecer pulsando el icono, o en el panel de control.
En Chrome
En Edge sobre windows 10.
Por otro lado, como he mencionado anteriormente, si navegamos desde un equipo de escritorio sin GPS, la localización se obtiene triangulando la señal WIFI del router. No es tan precisa como un GPS.
Mediante la API de google maps, podemos combinar estos datos para obtener la posición en el mapa. Esta API emplea el objeto canvas de HTML5.
Podremos obtener en el mapa google maps, la posición del usuario, con marcador.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Google Maps</title>
<link href="default.css" rel="stylesheet">
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
<script type="application/javascript">
function initialize() {
var latlng = new google.maps.LatLng(-42.0005, -5.5111);
var mapOptions = {
zoom: 12,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map(document.getElementById('map_canvas'), mapOptions);
// inserta marcador
var imagen="mi-icono.png"
var marker = new google.maps.Marker({
position: latlng,
map: map,
animation: google.maps.Animation. DROP, // otras opciones BOUNCE
icon: imagen, // nombre de la imagen
title: "Esto es el título del marcador"
});
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="height:90%;">
</div>
</body>
</html>