Hace ya tiempo, el empleo de Adobe/Macromedia Flash en los proyectos web era algo muy habitual y extenso. A raíz de la llegada de las posibilidades de HTML5, dispositivos no compatibles (iphone, ipad) y la polémicas del formato de vídeo, su uso fue descendiendo de forma radical.
Muchos desarrolladores y empresas tenían proyectos realizados en Flash. Realmente la herramienta es muy versátil y potente, su grado de conocimiento y fama muy extenso.
En esta entrada, os mostraré los pasos necesarios para adaptar y reutilizar las peliculas .FLA. Aprovechando nuestro trabajo previo para los nuevos medios, navegadores y dispositivos aparte de aplicar conocimiento anterior de la herramienta multimedia de Adobe.
Si bien es cierto que existen aplicaciones para trabajar la animación en formato HTML5 desde cero o «from scratch» (ver alternativas), gracias a la extensión/plugin que se puede instalar dentro de la herramienta Adobe Flash, llamada CreateJS, podremos exportar nuestras animaciones a código HTML5. Aunque no todo es tan bonito, puesto que si disponemos de código Actionscript y programación a medida, tendremos que readaptar a Javascript o desechar parte de este código.
Yo lo suelo usar para incorporar animaciones ya desarrolladas y un poco de dinamismo, con el propósito de reutilizar la pelicula fla y ganar tiempo al ya conocer la herramienta de edición.
Inserción de Flash
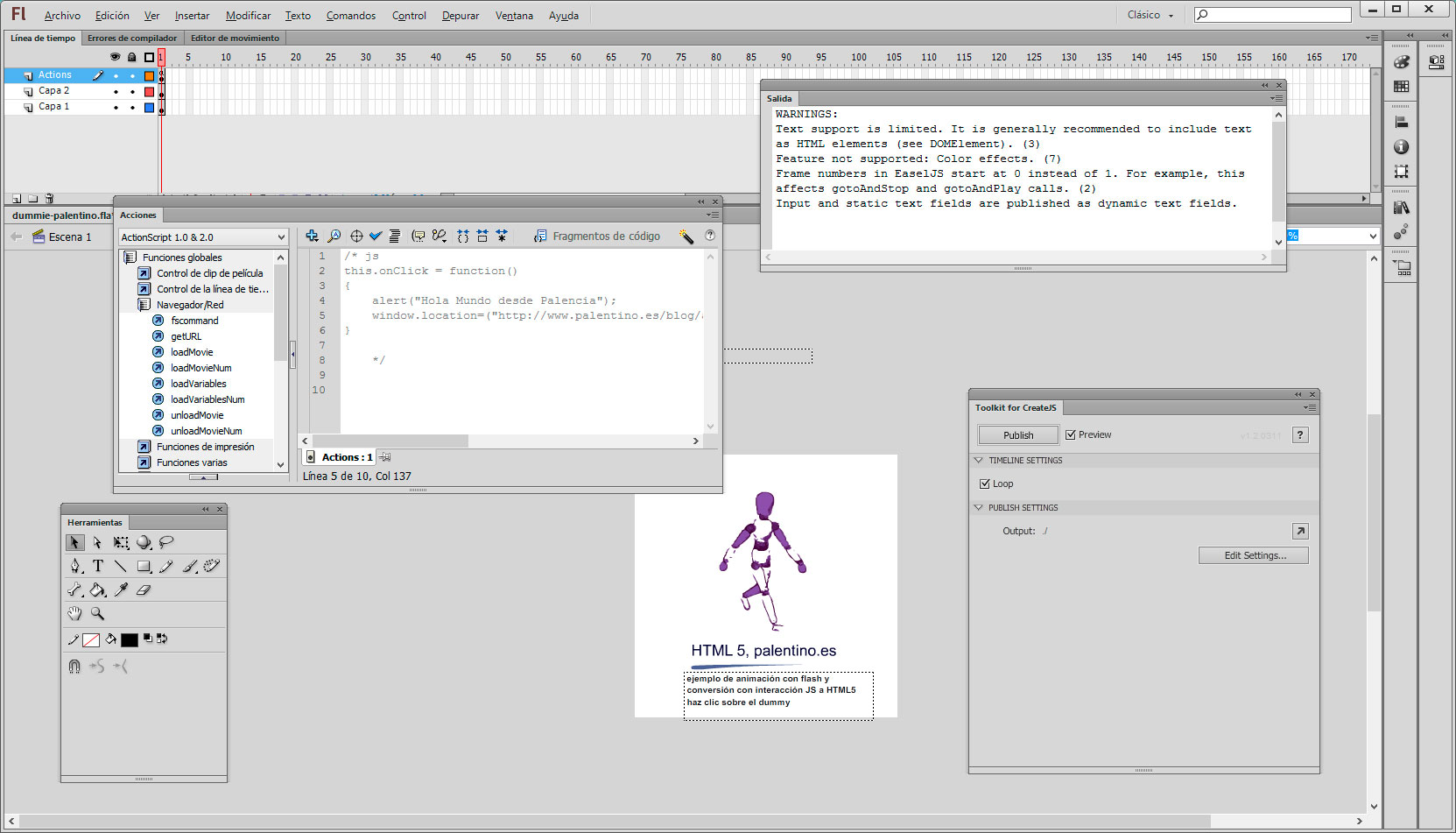
La animación inferior muestra un dummy o muñeco de ensayo que he creado hace años en Flash. Nos va a servir como ejemplo.
En breve dejaré el .fla subido, descargable desde este enlace.
Para poder convertir una película Flash (.fla) en html5, necesitaremos mediante esta técnica el programa de Adobe Flash (ejemplo CS6) y una extensión denominada CreateJS que se puede descargar desde el enlace inferior:
http://www.adobe.com/devnet/createjs.html
Una vez instalada necesitaremos desplegarla desde: el menú de Flash, ventana, otros paneles, Toolkit for CreateJS
La captura de pantalla superior muestra más información de la que pensamos. Por un lado se puede ver el timeline, stage y el código asociado a un fotograma del dummy.
También la ventana toolkit for CreateJS. Simplemente tendremos que pulsar ese botón. Al realizar esa acción, se nos generará una pagina html y otra Javascript.
Dentro del html que podemos apreciar en la parte inferior se crea el objeto canvas que es controlable mediante el codigo javascript. Existen 3 enlaces a ficheros .js que necesita para funcionar y se encuentran en Internet en el dominio code.createjs.com
Para añadir interacción a la película podemos observar que es necesario añadir líneas en javascript en forma de comentario en el fotograma determinado. Es necesario destacar que no todas las acciónes y tipos de animación son exportables, tal y como muestra el output en sus consejos.
Por otro lado el código de la página html5 es:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CreateJS export from dummie-palentino</title>
<script src="http://code.createjs.com/easeljs-0.6.0.min.js"></script>
<script src="http://code.createjs.com/tweenjs-0.4.0.min.js"></script>
<script src="http://code.createjs.com/movieclip-0.6.0.min.js"></script>
<script src="dummie-palentino.js"></script>
<script>
var canvas, stage, exportRoot;
function init() {
canvas = document.getElementById("canvas");
exportRoot = new lib.dummiepalentino();
stage = new createjs.Stage(canvas);
stage.addChild(exportRoot);
stage.update();
stage.enableMouseOver();
createjs.Ticker.setFPS(12);
createjs.Ticker.addEventListener("tick", stage);
}
</script>
</head>
<body onload="init();" style="background-color:#D4D4D4">
<canvas id="canvas" width="300" height="300" style="background-color:#ffffff"></canvas>
</body>
</html>
Y dentro del fichero dummie-palentino.js se encuentra un fichero muy complejo que podemos ver desde este enlace:
Para ver el resultado final en HTML5 en la parte inferior o podemos pulsar aquí (abre una nueva ventana).
Para finalizar, como consejo, actualmente podemos emplear otras herramientas para crear proyectos desde cero como Adobe Edge.
Curiosidades:
CMS como WordPress no permiten el envio de archivos compilados .swf de flash, es por ello que recomiendo para las animaciones crear HTML5 embebido. Para insertar la animación superior en la entrada de wordpress he creado un iframe sin bordes. Esto nos permite conocer la potencia que nos puede ofrecer WordPress.
También mediante el empleo de determinados plugins es posible insertar un swf dentro de wordpress, muchos de ellos simplemente mediante short tags.
Eso es todo :-), a animar un poco la web y darle un poco de alegría, que ahora se puede.