El desarrollo de websites ha cambiado en los últimos años de forma sustancial. Es por ello que proyectos grandes requieren de equipos multidisciplinares de trabajo. Lo que antes hacia un webmaster, ahora es inviable para grandes desarrollos y se requiere de grupos profesionales especializados.
Estos equipos están formados por miembros con diversos perfiles, desde los desarrolladores Front-End, administradores de bases de datos, programadores Back-end, administradores de sistemas, consultores, analistas, etc. Además existen metodologías de trabajo que coordinan el desarrollo y avance del proyecto así como herramientas software para compartir ficheros a modo de repositorio. Ejemplos actuales de gran éxito pueden ser Github,Mercury, etc.
En esta entrada, os dejaré una serie de ideas y herramientas de desarrollo que marcan las últimas tendencias en el despliegue del FrontEnd, es decir, esa parte que permite crear interfaces de usuario. No necesariamente pueden emplease estos consejos, puesto que existe mucha libertad a la hora de desarrollar, pero son tendencia en desarrollo.
Actualmente se habla mucho del diseño responsive y líquido o elástico, como la facilidad de adaptar webs a diferentes tipos de pantallas y resoluciones de forma automática.
Otra tendencia o filosofía es Mobile First, diseñar primero HTML para teléfono, después para Tablet y para finalizar modo escritorio o desktop.
Los últimos desarrolladores FrontEnd están hablando del diseño OOCSS (http://oocss.org/) o diseño orientado a objetos empleando las hojas de estilo en cascada.
Dejo el enlace a repositorio git: https://github.com/stubbornella/oocss/wiki
Otro de los frameworks con bastante popularidad es BootStrap (http://getbootstrap.com/), intentaré hablar de él en otra entrada, es necesario conocer que es empleado por twitter y tiene bastantes seguidores.
Uno de los propósitos principales en el diseño FrontEnd actual es acelerar el trabajo lo máximo posible con la mayor calidad buscando el mayor soporte de dispositivos. Todo ello busca como meta la rentabilidad de los proyectos debido al abaratamiento de costes.
Para ello el uso de frameworks HTML como boilerplate5 (http://html5boilerplate.com/), técnicas de reseteo de CSS como normalize.css (http://necolas.github.io/normalize.css/) permiten acelerar y evitar tener que desplegar desde 0 ó from scratch para cada navegador.
El empleo de Dreamweaver entre los diseñadores profesionales es muy cuestionado debido a que se suele decir que este IDE HTML añade demasiado código innecesario o basura a nuestros proyectos. Además no permite controlar todos los aspectos.
Es por ello, que recientemente he podido probar otras herramientas que en el mundo profesional FrontEnd se encuentran muy difundidas.
Destaco Sublime Text como editor multiplafaforma HTML. Existen dos versiones, la 2 y 3.
http://www.sublimetext.com/3
Gracias a este editor el soporte de extensiones como Emmet, Stylus, permiten acelerar los desarrollos. Stylus lo explicaré a continuación puesto que es una extensión de node.js.
Otra de las técnicas o tendencias en el desarrollo actual es el empleo de Stylus y Nib para la compilación de CSS y simplificación de su desarrollo. Stylus requiere Node.js instalado en la máquina. Es una alternativa más eficaz según expertos a los preprocesadores Sass y Less. El primer preprocesador fue LESS, pero es algo flojo para el desarrollo CSS. Sass es más potente pero a mi juicio posee una mayor complejidad. Stylus es más intuitivo y simplifica cosas como el empleo de notación.
Como ejemplos, desplegaré Node.js (necesario para stylus), Sublime text 3 con soporte de plugins Emmet y NIB sobre mi sistema Windows 8.1.
Veamos como compilar plantillas CSS al vuelo, simplificando su codificación y a la larga ahorrando tiempo.
Lo primero que necesitamos es descarga el editor Sublime text, la versión 3.
Una vez instalado, podemos instalar plugins:
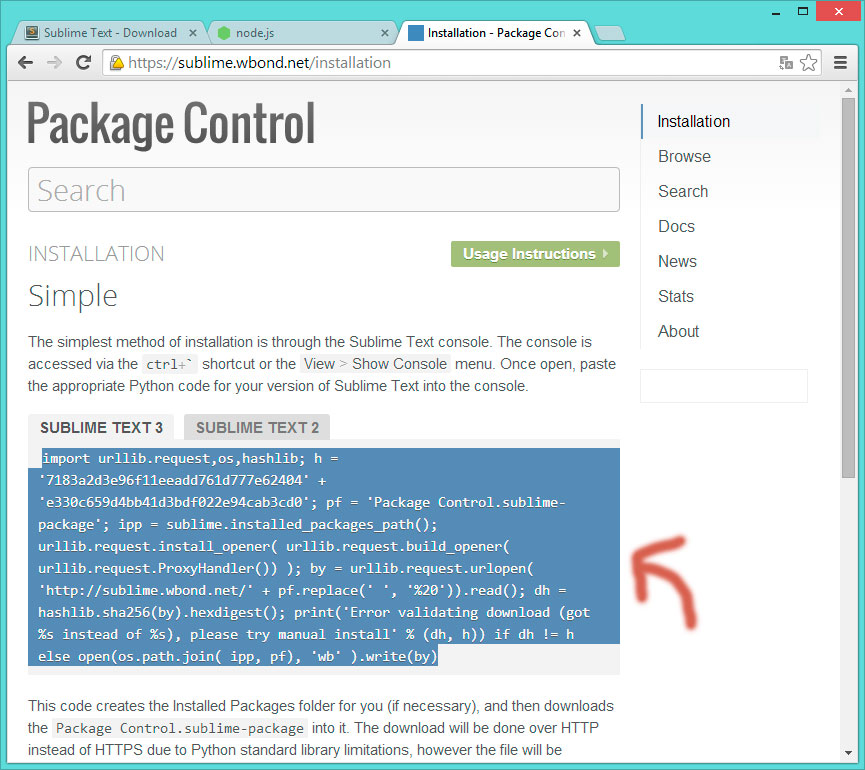
Para ello es necesario instalar pakage control para sublime 2 o 3 desde:
https://sublime.wbond.net/installation
Abrimos Sublime y nos vamos al menú ver, consola.
Pegamos el código de la web de instalación sobre la consola, y se instala el gestor de plugins:
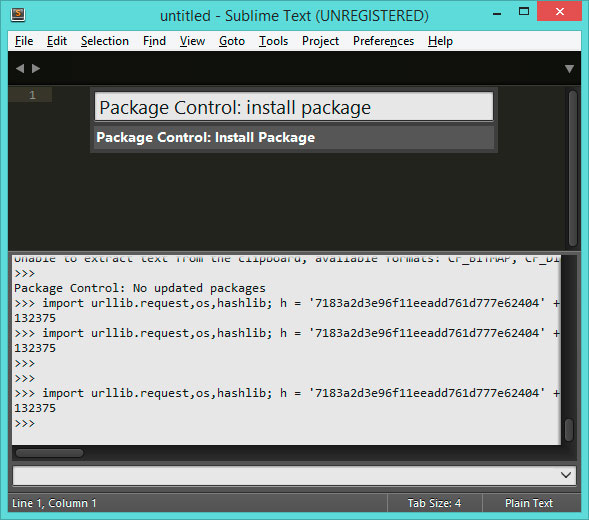
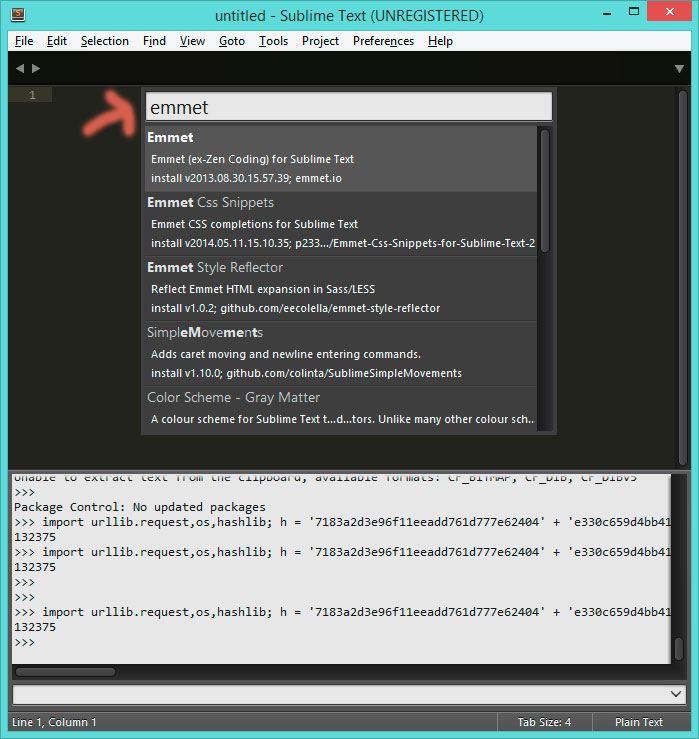
Una vez realizado esto vamos a Preferencias, Package control, tecleamos install package y una vez descargado, tecleamos emmet.
Ahora cerramos sublime y lo volvemos a abrir, ya se encuentra instalado.
Para comprobar si está instalado, podemos teclear HTML:5 y pulsar tabulador, automáticamente el entono me coloca el código.
Existen otros trucos, si tecleo .micapa automáticamente me teclea:
<div class=»micapa»></div>, maravilloso.
Pero veamos mas.
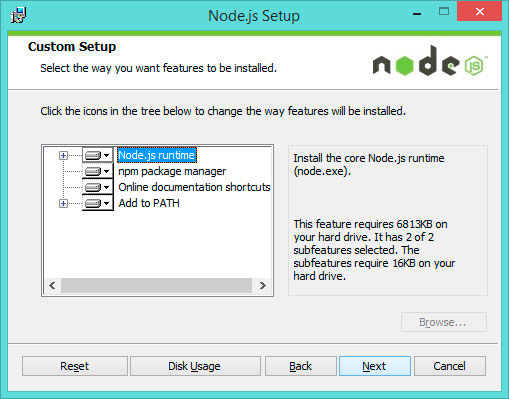
Después instalaremos node.js de la dirección:
Una vez descargado e instalado, dependiendo de la plataforma, instalaremos ahora stylus.
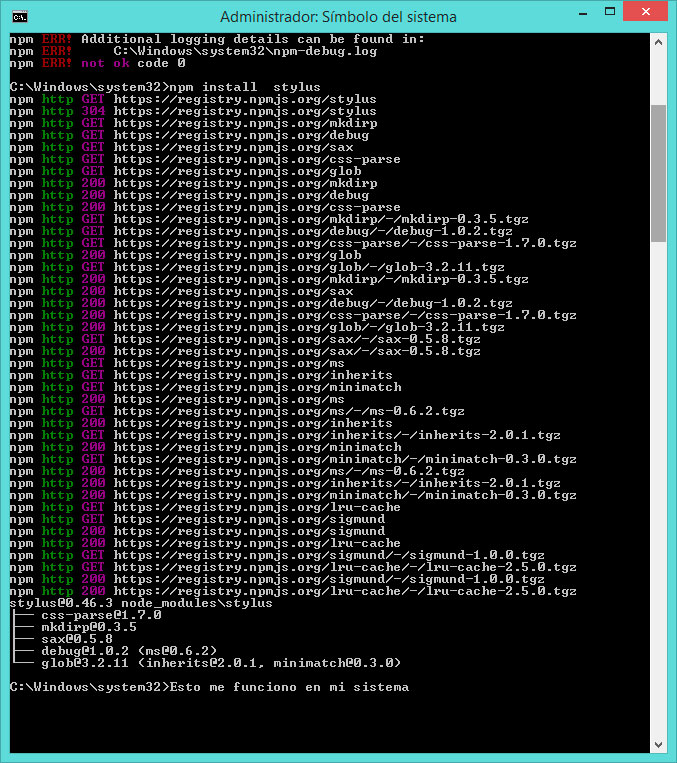
Recuerda sobre Windows, antes de realizar este comando, meter un reinicio a la máquina, a mi no me funciono a la primera, me dio errores nmp ERR! 404
Para ello abrimos una ventana como administradores de sistema, cmd y teclearemos:
npm install stylus
En otros sistemas como mac o Linux es necesario meter la opción –g
Ahora podemos compilar el fichero con sintaxis style que estamos editando desde Sublime
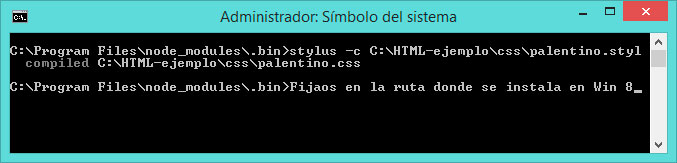
C:\Program Files\node_modules\.bin>stylus -c C:\HTML-ejemplo\css\palentino.styl
compiled C:\HTML-ejemplo\css\palentino.css
Es importante fijarse en la ruta para sistemas Windows 8, os aseguro que no existen muchos tutoriales de momento de esto.
Para finalizar, si deseamos que sublime lo detecte en tiempo real necesitaremos ejecutarlo con el parámetro –w. Es importante no cerrar el cmd de administrador.
El comando –w se queda escuchando todos los cambios detectados. Cualquier acción que realicemos en sublime con el documento palentino.styl, se compilara automáticamente a palentino.css. La verdadera potencia es la velocidad, sencillez que tenemos al editar estilos css en tiempo real compilados.
stylus –c -w C:\HTML-ejemplo\css\palentino.styl
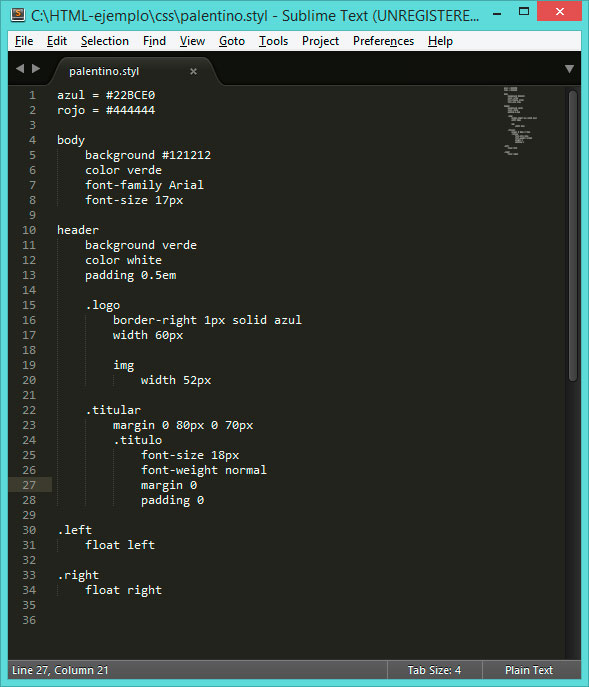
El CSS compilado, quedara compactado en diversas líneas, y la complejidad del diseño en cascada es mucho más fácil de entender como stylus.
Por ejemplo podemos anidar y emplear el operador & para las subclases.
Ejemplo: .boton
Meto las propiedades, sin comas, sin finalizaciones en punto y coma
Puedo anidar &.red para crear subclases botón.red, se compilará automáticamente. Maravilloso.
Para finalizar podemos instalar stylus con nib para añadir funcionalidades diversas como simplificación de sintaxis para múltiples navegadores, renderizados, degradados, etc.
Podemos ver más información en:
http://visionmedia.github.io/nib/
Para instalar nib en Windows:
Npm install nib
Para compilar con nib
c:\Program Files\node_modules\.bin>stylus –u nib –c -w C:\HTML-ejemplo\css\palentino.styl
Recuerda agregar las importaciones dentro del fichero @import , no obstante no he conseguido compilar con nib todavía.
También podrás usar style con Dreamweaver.
Ejemplo fichero styl que generará un CSS: