Selenium es una plataforma para hacer “testing” en el browser o navegador. Básicamente puedes automatizar el uso de tu aplicación web y repetir el proceso cuantas veces sea necesario para verificar que está haciendo lo que se supone. Por otro lado es un set de herramientas que nos permiten desarrollar scripts para pruebas de aplicaciones Web en diversos lenguajes como Java, Ruby, Python, Perl, .Net o PHP.
Es un producto Open Source que está permanentemente siendo optimizado.
Nos permite grabar, editar y depurar casos de prueba, que podrán ser ejecutados de forma automática e iterativa posteriormente. El potencial de esta herramienta puede ser utilizado para la grabación de las pruebas funcionales durante la Generación de pruebas de regresión. Con este servicio se consigue obtener una batería de pruebas automatizadas que podrán ser utilizadas cuando sea necesario repetir las pruebas.
Existen 3 tipos de Herramientas: Selenium IDE, Selenium Webdriver, y Selenium Grids.
En este post os mostraré como usarlo. Además al final veremos herramientas relacionadas y un video en castellano sobre su uso.
Comencemos …
Selenium IDE es un plugin para Firefox que permite grabar y ejecutar scripts directamente desde tu navegador.
Selenium Webdriver (anteriormente RC) es una biblioteca (library) y servidor escrito en lenguaje Java que permite ejecutar scripts en forma local o remota a través de comandos. Este permite correr pruebas de selenium en los demás navegadores, no solo Firefox. Además te permite ejecutar en todos los sistemas operativos populares y algunos no tan populares.
Selenium Grids permite coordinar múltiples sevidores Selenium para poder ejecutar scripts en múltiples plataformas y equipos al mismo tiempo.
La idea de hacer testing a desarrollos web no es nueva, pero la verdad es que, no muchos usuarios las hacen. Casi todas las personas que conozco que hacen testing se limitan al código en el server y no a la presentación final en el browser. Es importante entender que nuestra aplicación principalmente es lo que los usuarios ven en el navegador y es ahí donde debemos hacer nuestras pruebas. Una herramienta como Selenium hace esto de forma más eficiente y sencilla.
Veamos el uso de Selenium IDE
La instalación de Selenium IDE al tratarse de un complemento de Firefox es muy sencilla. Podemos descargar e instalar el complemento desde cualquiera de los siguientes enlaces:
https://addons.mozilla.org/es-ES/firefox/addon/2079/
http://seleniumhq.org/download/
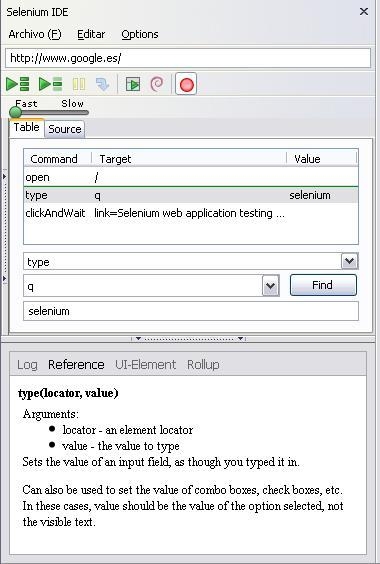
Una vez instalado el complemento y tras reiniciar Firefox podremos tener acceso a Selenium IDE tanto desde el menú de herramientas, el cual nos abrirá la aplicación en una nueva ventana, como desde Ver -> Panel lateral -> Selenium IDE que nos lo mostrará como un Panel (ver la imagen) dentro de la ventana principal de Firefox.
Descripción del Panel
El Panel consta de los siguientes objetos:
Un menú desplegable con las siguientes opciones:
Menú ‘Archivo‘: Permite crear un nuevo ‘Test Case’, abrir uno existente, guardarlo, exportarlo en varios formatos y lo mismo con los ‘Test Suite’
Menú ‘Editar‘: contiene las opciones de copiar, pegar, seleccionar, etc…
Menú ‘Options‘: en este menú se encuentran las opciones de configuración de Selenium y las opciones de selección de formato del visor y del portapapeles. En las opciones de Selenium se puede definir el encoding de los ficheros de test, el tiempo de timeout por defecto, etc…
Debajo del menú existe un campo de texto que contiene la url base sobre la que se van a grabar las pruebas.
A continuación hay una lista de iconos con los que se puede ejecutar todo el test grabado, ejecutar sólo la línea seleccionada, pausar la ejecución, iniciar la grabación,…
También se dispone de un selector de velocidad para ajustar la velocidad a la que se ejecutan los test.
La Pestaña source, muestra el código fuente generado, en el formato que se haya seleccionado.
Pasemos a la grabación de las pruebas.
La grabación de una prueba puede ser configurada para que se haga de forma automática o manual:
Grabación automática:
Para grabar una prueba simplemente habrá que habilitar el panel de Selenium IDE en el navegador Mozilla Firefox, verificar que el botón grabar está activo (debe quedar de color rojo claro) y empezar a realizar la navegación. Nuestra navegación quedará registrada, generándose los comandos que correspondan en cada caso, que se podrán ver en el panel de Selenium IDE.
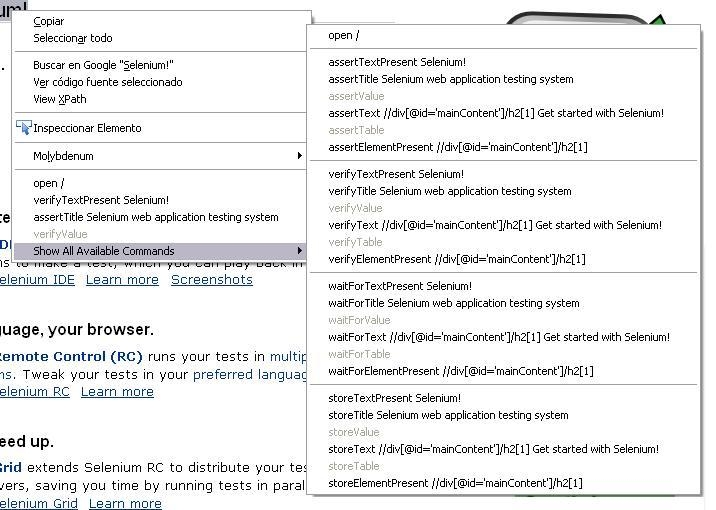
En el botón secundario del ratón hay una opción con la cual para cualquier elemento de la página en la que se navega se muestran las funciones de Selenium disponibles. Esta opción es muy útil para cuando se quiere verificar que existe un texto en la pantalla o si un elemento está presente.
Grabación manual:
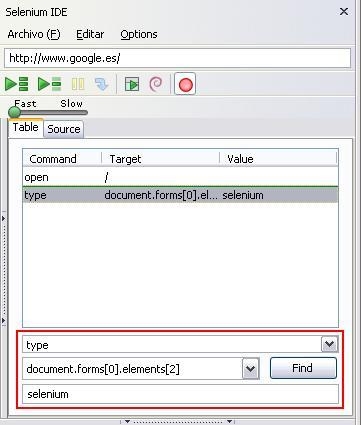
Para programar las instrucciones que automatizan la prueba, se deshabilita el botón de grabar, en la pestaña “Table” se selecciona una línea vacía y en los desplegables que aparecen en la parte inferior se indica la instrucción.
El primer desplegable contiene la lista completa de funciones que ofrece Selenium IDE (no incluye el detalle de cada una de ellas ya que, al seleccionarla, en la parte de información podemos ver la operativa de la función seleccionada).
El segundo combo muestra una lista con todos los indicadores posibles para el elemento sobre el que se quiere realizar la acción (ver Localización de elementos), siempre que se hayan grabado automáticamente, en caso de edición manual aparece vacío.
En el último campo se introduce el valor que pueda necesitar la función de Selenium para su ejecución, por ejemplo, el texto a introducir en un campo de texto.
En el apartado de referencias podemos encontrar un enlace a la página oficial de Selenium (Manual de Referencia) donde se nos muestran todos los comandos posibles y su descripción.
De la misma forma también se pueden editar pruebas que ya hayan sido grabadas con anterioridad, editando los campos que aparecen en la parte inferior de la pestaña “Table” o directamente en el código generado en la pestaña “Source”.
Identificación de los elementos de la interfaz
Hay comandos de Selenium que necesitan como parámetro un localizador del elemento sobre el que realizar la acción. Es muy importante que dicho localizador se resuelva de forma única, para que la prueba sea correcta, y la acción no se realice sobre un elemento indeseado. Por otra parte, también debe tenerse en cuenta que el identificador elegido sea reutilizable en el futuro: por ejemplo debe evitarse la elección de un identificador que cambie con cada nueva versión de la aplicación.
Por ello, es muy importante elegir de manera adecuada los identificadores que vamos a usar en cada caso:
id: Es la mejor opción siempre y cuando la página HTML tenga definidos correctamente los identificadores de sus elementos, es decir, que sean únicos e invariantes en el tiempo. En estos casos, el mantenimiento de las pruebas generadas usando este método es prácticamente nulo, y el hecho de añadir o quitar elementos a la página no afecta al ‘id’ del resto de elementos existentes.
name: Por definición, el atributo ‘name’ de un elemento HTML no tiene que ser único, con lo que el uso de este método de localización no garantiza que la prueba se ejecute de la manera deseada. Además, en funciones que sólo referencian a un elemento (getText, click, type, etc…) la acción se realizaría siempre sobre el primer elemento encontrado, por ejemplo, esta opción no sería válida para hacer click sobre un conjunto de ‘radiobuttons’ con el mismo nombre.
identificador: Ésta es la opción por defecto que Selenium-IDE al grabar las pruebas y consiste en usar el ‘id’ si existe y si no usar el ‘name’.
dom: Esta opción utiliza el DOM de la página para hacer referencia a los elementos. El problema que presenta es que cualquier introducción de un nuevo elemento, o reorganización de los existentes, provoca que las referencias cambien, lo que puede invalidar las pruebas grabadas anteriormente.
xpath: Este método de identificación es similar al anterior, pero en este caso hace uso de la estructura XML que posee todo documento HTML, para así hacer referencia a los elementos mediante una ruta, ya sea absoluta (partiendo desde el elemento /) o relativa (partiendo de un elemento conocido). Posee el mismo problema que el localizador por ‘dom’ ya que tanto el DOM como el XPATH dependen de la estructura del documento. Además Xpath devolverá un elemento único siempre que sea una ruta absoluta, en el caso de rutas relativas no se cumple ya que una misma ruta puede ser válida para varios elementos.
link: Este método es el más utilizado al querer localizar un enlace. Su uso requiere conocer el texto que va a mostrar dicho enlace en la página HTML, por lo tanto no es útil en caso de existir enlaces con el mismo texto (devolvería el primero de ellos), enlaces sin texto, o enlaces con texto dinámico.
css: Este localizador consiste en identificar los elementos por sus propiedades de CSS. Este método tampoco garantiza la unicidad del elemento referenciado.
Limitaciones
Algunas de las limitaciones encontradas para la grabación de las pruebas usando Selenium son las siguientes:
Uso de la tecnología AJAX
El uso de esta tecnología en los desarrollos permite modificar el HTML cargado de una página sin realizar una recarga de la misma, por lo que las funciones de Selenuim que esperan a que la página haya cargado para continuar con la ejecución de los tests, no sirven.
En estos casos la estrategia que se recomienda seguir es identificar un elemento que sea modificado mediante la llamada AJAX y realizar una espera hasta que el elemento sea modificado. Lo más habitual es esperar a que un elemento cambie de visibilidad (visible->oculto y viceversa), o que aparezca un nuevo elemento HTML (un nuevo input, un nuevo texto, etc..). De esta manera se podrá identificar cuándo una llamada AJAX ha terminado y es posible continuar con la ejecución de los tests.
Ventanas emergentes
Para la ejecución de las pruebas, Selenium ‘inyecta’ código javascript en la página HTML y así consigue la ejecución automática del código grabado. Esto hace que no sea posible acceder a ningún elemento que se quede fuera del ámbito del código HTML, como es el caso en el que se necesite interactuar con ventanas emergentes. Existen varias situaciones, y en algunas de ellas el problema es solventable:
– Ventanas emergentes de javascript (alert, confirm y promt): Selenium ofrece funciones para interactuar con ellas. Es necesario conocer el nombre de la ventana emergente para poder hacer uso de las funciones que Selenium dispone a tal efecto.
– Ventanas emergentes generadas por el sistema operativo (cargar / guardar un fichero / selección de certificado digital): En este caso Selenium no es capaz de interactuar con ellas y es necesario recurrir a herramientas externas.
– Ventanas emergentes del propio navegador (enlaces nuevas ventanas): Al igual que en el caso de ventanas emergentes de javascript, Selenium ofrece funciones para interactuar con ellas. Es necesario conocer el nombre de la ventana emergente para poder hacer uso de las funciones que Selenium dispone a tal efecto.
En cualquier caso, las ventanas emergentes obligan a realizar una actuación manual.
Diferencias entre navegadores
Existen diferencias en la interpretación javacript de cada navegador (incluso puede que entre diferentes versiones del mismo navegador) o los permisos que se pueda tener para realizar diferentes tareas, lo cual implica que las pruebas generadas deben seguir estrategias diferentes según el navegador al que vaya dirigido, aumentando la complejidad del diseño.
Las diferencias entre navegadores (incluso entre diferentes versiones del mismo navegador) mas comunes son:
- Acceso mediante HTTPS:Cuando se accede a una página mediante HTTPS, ésta proporciona un certificado de seguridad que se debe aceptar para continuar la navegación.
- En Internet Explorer 7, esta ventana de información se puede grabar con Selenium, con lo que se puede sortear fácilmente.
- En cambio en Firefox, la aceptación del certificado de seguridad pasa por una ventana emergente a la que Selenium no tiene acceso, por lo que hay que recurrir al uso de perfiles en la definición del navegador a usar en las pruebas:
- Arrancar el manager de perfiles de Firefox (firefox.exe -P )
- Crear un nuevo perfil y acceder a Firefox con dicho perfil
- Aceptar el certificado de seguridad permanentemente y configurar Selenium para que use el perfil para Firefox (java -jar Selenium-server.jar -firefoxProfileTemplate [ruta al perfil]).
La interpretación de funciones: Se da el caso de que una misma funcion de Selenium tiene comportamientos diferentes dependiendo del navegador.
- verifyTrue (verifyFalse, verifyEquals, verifyNotEquals): estas funciones comprueban si una condición dada es verdadera o falsa, lanzando al final de la ejecución de la prueba, una excepción en caso de error. En Internet Explorer el funcionamiento de este tipo de funciones no es el adecuado, devolviendo valores ‘true’ cuando no debería hacerlo.
- isElementPresent(isTextPresent): Esta función verifica si un elemento está presente en la página HTML o no. En Firefox, si el elemento está oculto (visibilidad con valor ‘hidden’) devuelve ‘false’, mientras que en Internet Explorer devuelve ‘true’.
Reutilización de las pruebas grabadas con Selenium
Impacto de los cambios en la aplicación sobre las pruebas automatizadas
Dependiendo del cambio introducido en la aplicación, las pruebas funcionales automatizadas con anterioridad podrán ser reutilizadas en mayor o en menor medida. Los cambios se pueden agrupar en:
- Nuevas interfaces: Es el caso en el que se presentan nuevas funcionalidades en la aplicación en forma de nuevas ventanas, sin interferir en las ya existentes mas allá de agregar los accesos a las nuevas pantallas. El impacto de estas nuevas funcionalidades sobre las pruebas ya grabadas es muy bajo o incluso nulo, ya que el hecho de que hayan aparecido estas nuevas pantallas no afecta en nada a las ya existentes.
- Modificaciones en funcionalidad de interfaces existentes: Es el caso en el que se modifica la funcionalidad de pantallas ya existentes. El impacto de estos cambios va en función del nivel de cambios introducido. Así cuanto más haya cambiado, mayores serán las modificaciones necesarias en las pruebas automatizadas que incluso puede que requiera una grabación desde cero.
- Cambio en las interfaces existentes sin modificar la funcionalidad: Es el caso en el que se modifica el aspecto y/o contenido de las pantallas pero sin afectar a la funcionalidad existente: puede ir desde un simple cambio en las hojas de estilo (css) a una reorganización completa de los datos mostrados (cambio en la estructura HTML). En este caso el impacto va a depender mucho del tipo de localizador de elementos que se haya usado. Siempre que se usen localizadores independientes de la estructura del HTML, los cambios no deben afectar. Sin embargo, para aquellos elementos para los que se haya usado un localizador dependiente de la estructura del HTML, habría que revisar si los cambios han afectado a los localizadores.
Evaluación de la automatización de las pruebas de una aplicación
Antes de decidir la automatización de las pruebas de una aplicación con Selenium es necesario analizar el tiempo medio que se va a invertir en la grabaciones de las pruebas, ya que en ocasiones puede resultar mucho mayor que el proceso de ejecutarlas manualmente
Preguntas frecuentes – FAQ
– ¿Dónde puedo encontrar el plugin de Selenium IDE?
En la página oficial de Selenium, en la sección de descargas hay enlace al plugin Selenium IDE para Firefox.
– En la grabación de una prueba, al realizar algunos pasos, no se actualiza la lista de comandos grabados. ¿No se están grabando?
En ocasiones tarda en refrescarse la lista de comandos, así que se puede continuar la grabación y si a las 5 o 6 ordenes no aparecen, comprobar si el botón de grabación está activo.
– ¿Cómo puedo saber la ruta XPath de un elemento?
Se puede mirar el código fuente de la página e ir construyendo la ruta XPath a mano. Pero para ahorrar tiempo y evitar errores conviene instalar el plugin Firebug para Firefox. Una vez instalado podremos activarlo con el botón que se ha añadido a la parte inferior del navegador. Una vez activo veremos una ventana como ésta:
Firebug para Firefox
En la pestaña HTML podemos ver un árbol con la estructura de la página. En él se puede buscar el elemento del cual queremos conocer el XPath, aunque es más fácil hacer uso del botón de selección de elementos y hacer click sobre el elemento deseado, lo que hará que se abra el árbol HTML justo en el objeto seleccionado:
Botón de selección de elementos
Una vez encontrado el objeto en el HTML, al hacer click con el botón secundario sobre él, aparece la opción “Copiar XPath”, con lo que tendremos en el portapapeles la ruta XPath del elemento.
– He grabado una prueba ¿cómo la ejecuto?
Para ejecutarla desde Selenium IDE, lo primero es parar la grabación, para ello se desactiva el botón parar
A continuación, para ejecutar hay que pulsar el botón
Botón play
– He grabado una prueba y aunque los localizadores de los elementos son correctos (Selenium los encuentra), las funciones no se ejecutan sobre el elemento deseado.
Hay que comprobar que el localizador usado sea único, porque lo más probable en este caso sea que no lo sea y la ejecución se esté realizando sobre otro elemento.
– He grabado una prueba y al ejecutarla me dice que no encuentra un elemento que si está en la página.
En este caso puede estar ocurriendo dos cosas:
- Que el elemento se haya creado con AJAX, por lo que hay que introducir el código necesario para que la ejecución se espere hasta que el elemento se cargue con AJAX (por ejemplo esperando a que el elemento exista y esté visible).
- Que el identificador sea dinámico y ya no sea válido, en cuyo caso hay que buscar otro tipo de localizador que sea invariante en el tiempo.
– Al ejecutar una prueba que tiene grabada la interacción con un popup javascript, no aparecen dichos popups. ¿Está mal grabada la prueba?
No, la prueba esta correctamente grabada, Selenium a la hora de ejecutar una prueba no muestra los popups de javascript, pero si que interactua con ellos a través de las funciones que dispone a tal efecto.
¿Como sé si una prueba se ha ejecutado correctamente?
Al realizar una ejecución, en la lista de comandos podremos ver en color verde las instrucciones que se lanzan correctamente y en rojo las que han fallado. Además en la ventana de información aparece las razones por las que se ha producido el fallo.
Vídeo explicativo del uso de Selenium en castellano.
http://www.youtube.com/watch?v=AptRJxAVsI4&feature=relmfu
Existen otros entornos parecidos a Selenium:
Windmill – http://www.getwindmill.com/features/windmill-demo-videos
FIT – http://fitnesse.org/
Webdriver – http://code.google.com/p/webdriver/
Watin – http://watin.org/
Canoo Webtest – http://webtest.canoo.com/webtest/manual/WebTestHome.html
TestComplete from SmartBear – http://smartbear.com/products/qa-tools/automated-testing-tools
En fin, de momento es la mejor herramienta que conozco para realizar pruebas funcionales directamente desde la propia UI.
Página oficial de selenium:
http://seleniumhq.org/projects/ide/























Buen post esta herramienta es muy buena junto a agileload http://es.agileload.com son las herramientas que más me han servido he podido generar , editar , personalizar reportes de prueba e carga de manera fácil , detectar cuellos , de botella y realizar pruebas de rendimiento .